1. Les dialogues Android▲
1-1. Introduction▲
Vous pouvez ouvrir les boîtes de dialogue de votre activité avec la méthode ShowDialog (int). Les dialogues sont toujours créés et font partie de l'activité. Une boîte de dialogue conserve le focus jusqu'à ce que l'utilisateur la ferme.
Dialog est la classe de base pour les dialogues. En général, vous utilisez ses classes dérivées, par exemple, AlertDialog, ProgressDialog, DatePickerDialog ou TimePickerDialog.
// Constant for identifying the dialog
private static final int DIALOG_ALERT = 10;
public void onClick(View view) {
showDialog(DIALOG_ALERT);
}Si la boîte de dialogue s'affiche pour la première fois, Android appelle la méthode onCreateDialog (int). Dans cette méthode, vous pouvez instancier le dialogue de manière correcte en fonction des paramètres d'entrée. Vous devez toujours créer un dialogue à partir de la méthode onCreateDialog (int) ou alors laisser Android gérer la boîte de dialogue pour vous.
@Override
protected Dialog onCreateDialog(int id) {
switch (id) {
case DIALOG_ALERT:
// Create out AlterDialog
Builder builder = new AlertDialog.Builder(this);
builder.setMessage("This will end the activity");
builder.setCancelable(true);
builder.setPositiveButton("I agree", new OkOnClickListener());
builder.setNegativeButton("No, no", new CancelOnClickListener());
AlertDialog dialog = builder.create();
dialog.show();
}
return super.onCreateDialog(id);
}
private final class CancelOnClickListener implements
DialogInterface.OnClickListener {
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(getApplicationContext(), "Activity will continue",
Toast.LENGTH_LONG).show();
}
}
private final class OkOnClickListener implements
DialogInterface.OnClickListener {
public void onClick(DialogInterface dialog, int which) {
AlertExampleActivity.this.finish();
}
}onCreateDialog(int) est appelée seulement la première fois. Si vous voulez influer sur le dialogue plus tard, utilisez la méthode optionnelle onPrepareDialog(int, Dialog).
1-2. ProgressDialog ▲
Android fournit aussi un ProgressDialog, qui peut être ouvert par l'appel à la méthode ProgressDialog.open().
1-3. Ses propres dialogues▲
Si vous souhaitez créer vos propres boîtes de dialogue, il faut créer un fichier de configuration par dialogue. Ce fichier de configuration est attribué à la boîte de dialogue par l'intermédiaire de la méthode setContentView ().
Vous pouvez ensuite utiliser dialog.findViewById () pour trouver les éléments de votre dialogue et lui attribuer des valeurs.
Le titre de la boîte de dialogue peut être positionné avec la méthode setTitle ().
2. Tutoriel : Alert Dialog ▲
Ce qui suit donne un exemple d'utilisation de la boîte de dialogue AlertDialog. Une instance de cette classe peut être créée par le modèle du constructeur, par exemple, vous pouvez enchaîner les appels de méthode.
Créez un nouveau projet Android nommé « de.vogella.android.dialog.alert » avec l'activité appelée AlertExampleActivity. Maintenir le schéma suivant pour main.xml.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="onClick"
android:text="Button" />
</LinearLayout>Changez le code de votre activité comme suit :
package de.vogella.android.dialog.alert;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.AlertDialog.Builder;
import android.app.Dialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
public class AlertExampleActivity extends Activity {
private static final int DIALOG_ALERT = 10;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
public void onClick(View view) {
showDialog(DIALOG_ALERT);
}
@Override
protected Dialog onCreateDialog(int id) {
switch (id) {
case DIALOG_ALERT:
// Create out AlterDialog
Builder builder = new AlertDialog.Builder(this);
builder.setMessage("This will end the activity");
builder.setCancelable(true);
builder.setPositiveButton("I agree", new OkOnClickListener());
builder.setNegativeButton("No, no", new CancelOnClickListener());
AlertDialog dialog = builder.create();
dialog.show();
}
return super.onCreateDialog(id);
}
private final class CancelOnClickListener implements
DialogInterface.OnClickListener {
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(getApplicationContext(), "Activity will continue",
Toast.LENGTH_LONG).show();
}
}
private final class OkOnClickListener implements
DialogInterface.OnClickListener {
public void onClick(DialogInterface dialog, int which) {
AlertExampleActivity.this.finish();
}
}
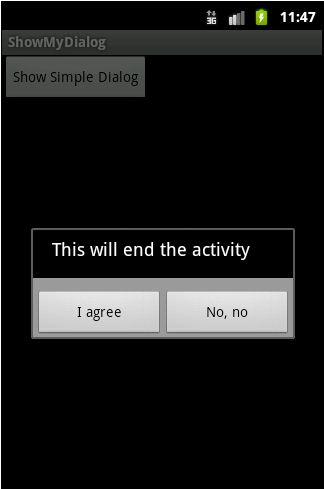
}Si vous lancez votre application et cliquez sur le bouton, vous devriez voir le dialogue attendu.
3. Liens et littérature▲
4. Remerciements Developpez▲
Vous pouvez retrouver l'article original ici : Android Dialogs. Nous remercions Lars Vogel qui nous a aimablement autorisés à traduire et héberger ses articles.
Nos remerciements à ClaudeLELOUP pour sa relecture orthographique.
N'hésitez pas à commenter cet article ! Commentez ![]()