1. Styles et thèmes ▲
1-1. Les principes de conception Android ▲
La page de conception Android contient des conseils pour donner du style à votre application. Vous la trouverez à l'URL suivante : page de conception Android.
Elle propose également plusieurs ressources téléchargeables. Par exemple, un jeu d'icônes pour la barre d'action Android.
1-2. Styles▲
Android vous permet de définir l'apparence (par exemple les couleurs et les polices de caractères) des composants Android dans les fichiers de ressources XML. Ainsi, vous devez définir une seule fois et dans un seul endroit, le style commun attribué.
Si l'entrée dans le fichier de ressources est utilisée pour une vue, elle est généralement considérée comme un style, alors que si elle est utilisée pour décorer des activités ou des applications, elle est généralement appelée un thème.
Pour définir un style ou un thème, enregistrez un fichier XML dans le répertoire /res/values de votre projet. Le nœud racine du fichier XML doit être <resources> et vous utilisez une balise style, qui inclut l'attribut name. Cette balise contient une ou plusieurs balises item, qui définissent des valeurs pour les attributs nommés.
Le fichier styles.xml XML suivant représente un exemple de définition d'un style.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="text">
<item name="android:padding">4dip</item>
<item name="android:textAppearance">?android:attr/textAppearanceLarge</item>
<item name="android:textColor">#000000</item>
</style>
<style name="layout">
<item name="android:background">#C0C0C0</item>
</style>
</resources>Vous assignez l'attribut style à vos éléments, par exemple pour les éléments de texte, par style=”@style/text.
1-3. Héritage▲
Les styles (et thèmes) supportent l'héritage en utilisant l'attribut parent de la balise style. De cette façon, le style hérite de tous les paramètres du style parent et peut écraser les attributs sélectionnés.
1-4. Référencer les attributs dans le thème actuel▲
Android reprend tous les attributs standard personnalisables dans le fichier R.attr. La référence de ce fichier peut être trouvée en ligne à l'URL suivante : R.attr.
Vous pouvez consulter les attributs individuels du thème courant Android via la notation ?android:attr. Cette notation signifie que vous référencez un attribut style dans le thème actif courant.
Par exemple, ?android:attr/listPreferredItemHeight signifie: « utiliser la valeur définie dans le thème actuel par l'attribut appelé listPreferredItemHeight ».
La mise en page suivante définit des boutons avec le style de bouton d'Android 4.0.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
style="?android:attr/buttonBarStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<Button
android:id="@+id/Button01"
style="?android:attr/buttonBarButtonStyle"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Show" />
<Button
android:id="@+id/Button02"
style="?android:attr/buttonBarButtonStyle"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Change" />
</LinearLayout>
<EditText
android:id="@+id/myView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10" >
<requestFocus />
</EditText>
</LinearLayout>
1-5. Thèmes▲
Un thème est un style appliqué à toute une activité ou une application, plutôt qu'à une vue individuelle (comme dans l'exemple ci-dessus). La technique de définir un thème est la même que pour la définition d'un style.
L'exemple suivant montre comment définir votre propre thème, tout en étendant le thème de la plate-forme.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="MyTheme" parent="android:Theme.Light">
<item name="android:windowNoTitle">true</item>
<item name="android:windowBackground">@color/translucent_red</item>
<item name="android:listViewStyle">@style/MyListView</item>
</style>
<style name="MyListView" parent="@android:style/Widget.ListView">
<item name="android:listSelector">@drawable/ic_menu_home</item>
</style>
</resources>1-6. Les bonnes pratiques▲
Il est considéré comme une bonne pratique d'hériter d'un style de plate-forme et le personnaliser. De cette façon, notre application semble naturelle sur la plate-forme, mais peut encore se distinguer.
Vous utilisez généralement des qualificateurs de ressources pour définir de quelle plate-forme vous héritez. Pour hériter de la v14 : le style android:Theme.Holo.Light.DarkActionBar, de la v11 : android:Theme.Holo.Light et android:Theme.Light pour les versions plus anciennes.
2. La conception adaptative▲
2-1. Préoccupation pour la conception adaptative ▲
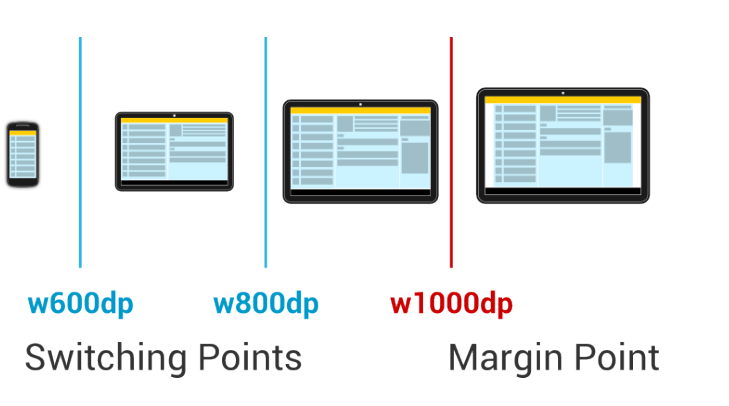
Il est conseillé que l'application soit mise à l'échelle avec le dispositif. Sur un petit écran, un seul fragment est représenté ; sur un grand écran, un deuxième, voire un troisième fragment, pourraient être visibles.
Cette approche est illustrée par l'image suivante.

2-2. Les points de marge▲
L'utilisation de toute la largeur de l'écran pour du texte est déconseillée au-delà d'une certaine largeur sur un périphérique, car ce n'est pas très agréable pour les yeux des lecteurs. C'est typiquement le cas de w1000dp.
Une façon de mettre en œuvre des points de marge est d'utiliser un fichier res/values/dimens.xml et de définir une dimension pour les marges. Ensuite, utiliser des qualificateurs de ressources pour le même fichier, afin de définir des marges différentes pour les appareils plus grands.
3. Soutenez les tutoriels gratuits vogella▲
Ce tutoriel est libre sous licence CC BY-NC-SA 3.0 DE. Son code source est distribué sous Eclipse Public License. Voir la page vogella License pour plus de détails sur les conditions de réutilisation.
La rédaction et la mise à jour de ces tutoriels nécessitent beaucoup de travail. Si ce service gratuit de la communauté vous a été utile, vous pouvez soutenir la cause en faisant un don, ainsi qu'en signalant les fautes de frappe et de contenu.
3-1. Merci▲
Si cet article vous a été utile, vous pouvez faire un don à Lars Vogel sur la page de l'article original.
3-2. Questions et discussions▲
Si vous trouvez des erreurs dans ce tutoriel, s'il vous plaît informez-moi (voir en haut de la page). Veuillez noter que, en raison du volume élevé de commentaires que je reçois, je ne peux pas répondre à des questions concernant votre application. Assurez-vous d'avoir lu la FAQ vogella, peut-être la réponse s'y trouve déjà.
4. Liens▲
4-1. Code source▲
4-2. Ressources Android▲
- Android ListView and ListActivity
- Android SQlite Database (Tutoriel Developpez « vogella - La base de données Android SQLite et fournisseurs de contenu »)
- Android Widgets
- Android Live Wallpaper (Tutoriel Developpez « vogella - Android Live Wallpaper »)
- Android Services
- Android Location API and Google Maps
- Android Intents (Tutoriel Developpez « vogella - Les intentions sous Android »)
- Android and Networking (Tutoriel Developpez « L'accès HTTP sous Android »)
- Android Developer Homepage
- Android Issues / Bugs
- Android Google Groups
- Android Live Folder
4-3. Ressources vogella▲
- vogella Training : cours Android et Eclipse par l'équipe vogella.
- Tutoriel Android : introduction à la programmation Android.
- Tutoriel GWT : programmation en Java et compilation en JavaScript et HTML.
- Tutoriel Eclipse RCP : création d'applications natives en Java.
- Tutoriel JUnit : testez votre application.
- Tutoriel Git : mettez vos fichiers dans un système distribué de gestion de versions.
5. Remerciements Developpez▲
Vous pouvez retrouver l'article original à l'adresse Android Styles and Themes - Tutorial. Nous remercions Lars Vogel qui nous a aimablement autorisés à traduire et héberger ses articles.
Nous remercions aussi Mishulyna pour sa traduction, ainsi que ced pour sa relecture orthographique.
N'hésitez pas à commenter cet article ! Commentez ![]()




